How to Use ActiveReports in ASP.NET Core 2.0 and Razor Pages |
您所在的位置:网站首页 › asp net core 2 0 mvc and razor pages for beginners › How to Use ActiveReports in ASP.NET Core 2.0 and Razor Pages |
How to Use ActiveReports in ASP.NET Core 2.0 and Razor Pages
|
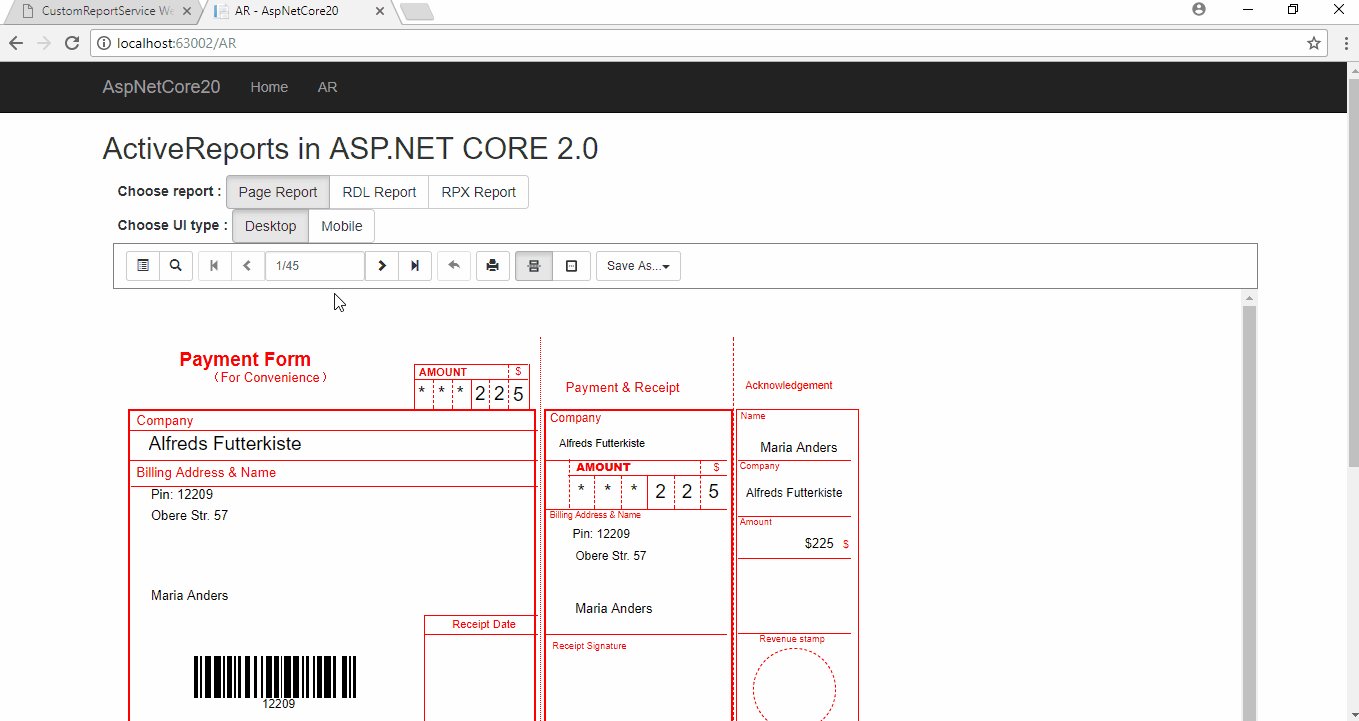
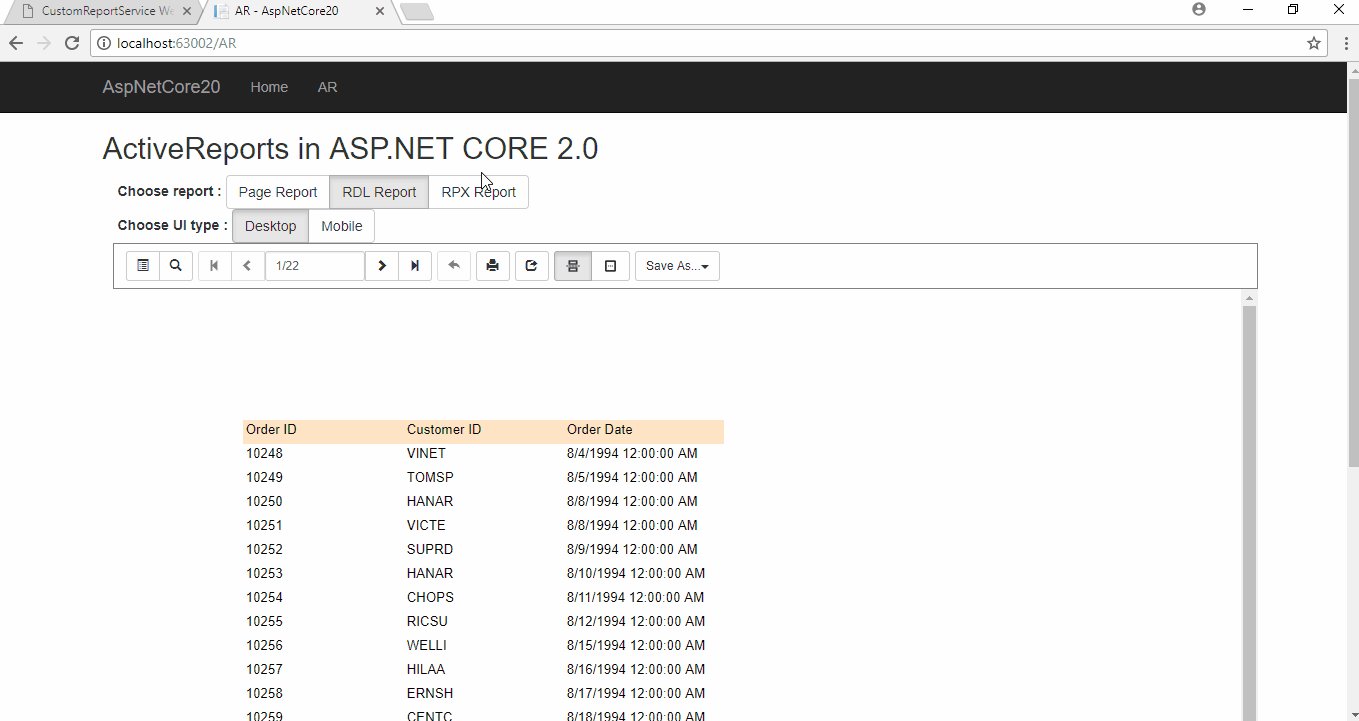
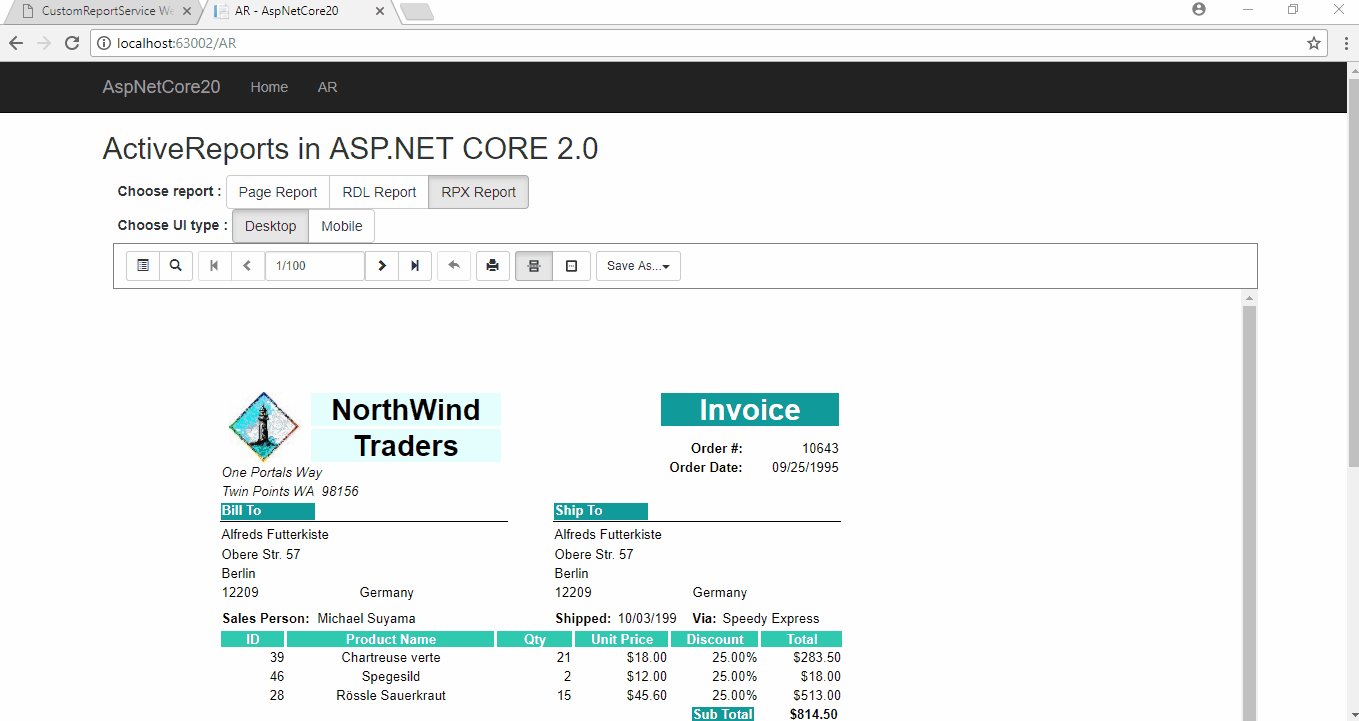
ActiveReports has been the best reporting tool in the industry since the ActiveX days, and is used across various domains and platforms. As the technologies evolve, so do our customers. You're moving to newer platforms and technologies, and we're making every effort to keep pace. In this blog, we’re going to see how to use ActiveReports in the latest web framework by Microsoft: ASP.NET Core 2.0. Brief introduction of ASP.NET Core 2.0Before we get started, let me just give you a brief introduction of ASP.NET Core 2.0. ASP.NET Core is an open source and cloud-optimized web framework for developing modern web applications that can be developed and run on Windows, Linux and the Mac. It includes the MVC framework, which now combines the features of MVC and Web API into a single web programming framework. That’s just a little bit about ASP.NET Core 2.0. Configuring ActiveReports to run in ASP.NET Core 2.0 and Razor pagesI am going to assume you have already created an ASP.NET Core 2.0 application (Razor Pages). If you haven’t, this is a good tutorial on creating Razor pages. ActiveReports comes with a client-side HTML5 Viewer, and with the new Razor Pages UI Design, the HTML5 Viewer can easily be used in an ASP.NET Core 2.0 application. So let’s set up the HTML5 Viewer. First, add the required JS and CSS dependencies. Open the location C:\Program Files (x86)\GrapeCity\ActiveReports 12\Deployment\Html on your machine, and add the files GrapeCity.ActiveReports.Viewer.Html.js and GrapeCity.ActiveReports.Viewer.Html.css under the js and css subfolders, respectively, in your application. So the folder structure would look like this: Next, add a reference to the files added in the first step. For this, let’s open _Layout.cshtml under the Pages folder and add the following references: Under the section, add: Once the references are added, the third step is to add a Razor page to the Pages folder and add some markup. Let’s name the page as AR.cshtml and add the following markup to it: ActiveReports in ASP.NET CORE 2.0 Choose report : Page Report RDL Report RPX Report Choose UI type : Desktop MobileThis markup defines the UI for our report viewer. Next, add some JavaScript to initialize the HTML5 Viewer with some properties and load the report. For this, let’s open site.js under the js sub-folder and add the following JavaScript: // Write your Javascript code. var options = { element: '#viewer', // id of element that will contain the viewer uiType: 'desktop', //reportService: { url: 'http://localhost:62533/ActiveReports.ReportService.asmx' }, reportService: { url: 'http://localhost:62533/CustomReportService.asmx' }, uiType: 'desktop', reportLoaded: function() { reportsButtons.prop('disabled', false); }, }; var viewer = GrapeCity.ActiveReports.Viewer(options);This JS code initializes the HTML5 Viewer with options. Now, you’ll probably wonder where the ActiveReports.ReportService.asmx is located. This is the tricky part. ASP.NET Core doesn’t allow us to add a Web Service and, since ActiveReports is based on the .NET framework, it's not quite possible to run the ReportService in an ASP.NET Core application. So we’ll need to create an ASP.NET (.NET framework) application within the same solution, which does all the work for us and will in turn be consumed by the HTML5 Viewer in the ASP.NET Core application. So let’s add an ASP.NET application (.NET framework) and name it AR_WebService. Once the web application is created, we can add the ActiveReports.ReportService.asmx service using Add > New Item. Next, create a new folder in this project and place your reports in this folder. Let’s see how the structure looks after all of this: Important Note : An important step here is to add a Global.asax configuration file and add the following lines of code in the Application_BeginRequest method: protected void Application_BeginRequest(object sender, EventArgs e) { if (HttpContext.Current.Request.HttpMethod == "OPTIONS") { HttpContext.Current.Response.AddHeader("Access-Control-Allow-Methods", "GET, POST, OPTIONS"); HttpContext.Current.Response.AddHeader("Access-Control-Allow-Headers", "Content-Type, Accept"); HttpContext.Current.Response.End(); } }This is required to allow cross-origin requests (CORS) on Chrome, Edge and other modern browsers. Before running the ASP.NET Core application, let's go back to the _Layout.cshtml page and add a link to the AR.cshtml page we added, which contains the viewer. Home @*About Contact*@ ARNow we're ready to run the application. First, we'll run the AR_WebService project so the HTML5 Viewer can find the report service. Right-click on ActiveReports.ReportService.asmx (or CustomReportService.asmx as in the current case) and choose View in Browser. Now open a command prompt, change the current directory to your ASP.NET Core application’s directory, type dotnet run and press Enter. Alternatively, you could also set the AspNetCore20 project as the Startup Project and run it on IISExpress from Visual Studio itself. Your browser window will open and show the home page of your application. Click on AR list item next to Home, and click on a button to view the corresponding Report.
If you are working with ASP.NET Core MVC, you may download the MVC sample from here. Coming Next…As .NET Core matures as a framework, it remains on the ActiveReports product roadmap for future enhancements. So keep an eye out for the latest news and updates on this! Download Now! |
【本文地址】